
就活生や転職者のみなさん、こんにちは!
これまで7年、書いた記事は1500記事を超え、求人サイトの運営まで始めた"日本イチの就活マニア"こと就活マン(@syukatu_man)です!
今回は「Webエンジニアへの新卒就職」に関して解説していきます。
Webエンジニアと聞くと、即戦力でないといけないというイメージが強いですよね。
ただ、新卒でもWebエンジニアになることができます!
さらに言えば、未経験でも採用されることだって可能なんですよね。
本記事では、なぜ新卒・未経験でも採用されるのかという理由部分を解説するとともに、具体的な就職方法まで共有するので、ぜひ最後まで読んでくださいね。
そもそも新卒でWebエンジニアになれるのか、さらには未経験でも採用されるのかは気になりますよね。
まずはその点を解説するよ!合わせてこの記事では、新卒でエンジニアになるメリットやデメリット、就職するための必須対策まで共有するから、これからどう行動すべきかが把握できるんだ!
- 未経験でWebエンジニアを目指すなら必ず就活エージェントと連携するべき
- Webエンジニアは新卒・未経験でも採用されるのか
- 新卒でWebエンジニアとして働くメリット
- 新卒でWebエンジニアとして働くデメリット
- 新卒・未経験でWebエンジニアに採用されるためのおすすめスキル
- 新卒でWebエンジニアに採用されるためにすべき準備とは
- 新卒・未経験でWebエンジニアになるための必須対策【3選】
- 本記事の要点まとめ
未経験でWebエンジニアを目指すなら必ず就活エージェントと連携するべき

この記事を読んでもらう前に、未経験の人に絶対伝えたいことがあります。
それは「新卒でWebエンジニアを目指すなら、必ず就活エージェントと連携して就活を進めるべき」ということ。
エンジニア業務に関して、未経験の人が一番不安なのは知識・経験不足かと思います。
つまり、まずはそういった不安を解消することが重要。
その課題を解決してくれるのが専門の就活エージェントになります!
就活エージェントを利用することで、求人探しや選考対策はもちろん、エンジニアに関する情報集めも効率的に進めることが可能。
ただでさえ就活は忙しいのに、エンジニアに関する情報集めまで加わると作業量は膨大になりますよね。
そういった面を解決するためにも、未経験者は就活エージェントが圧倒的におすすめですよ!
IT系就活で圧倒的におすすめの就活エージェント

Webエンジニア専門の就活エージェントは複数ありますが、僕が圧倒的におすすめしているのが「レバテックルーキー ![]() 」です。
」です。
専任のエージェントがアピールポイントを企業に伝えてくれたり、企業選考を勝ち抜くための作戦を一緒に考えてくれたりするので心強いんです。
非公開求人・重要ポジションといった他所では出会えない求人を紹介してくれるので新たな発見があります。
また、困ったときは1対1でエンジニア就活のプロと気軽に相談できるのもポイントですね!
未経験だと何から始めるべきかも分からないですもんね。
だからこそマンツーマンでサポートしてくれる就活エージェントが最適なんだ!スタートから内定まで支援してくれるので、安心して就活に取り組むことができるよ。
Webエンジニアは新卒・未経験でも採用されるのか

まずは皆さんが一番気になる部分からお伝えしておきますね。
Webエンジニアは、新卒未経験でも間違いなく採用されます!
IT化の急速な進展で、日本は深刻なIT人材不足に悩まされています。
その悩みを解消すべく、大企業・中小ベンチャー問わず、常にWEBエンジニアの人材確保が積極的に行われているんです。
特に楽天やヤフーなどの大企業は、毎年200〜300人近くもの新卒を大量採用しており、他業界と比べて大企業に入りやすい状況が続いています。
文系・理系関係なく未経験でも新卒採用される
Webエンジニアは、文系・理系関係なく未経験でも新卒採用されます。
Webエンジニアは理系の人がなるもの、というイメージがありますが、実はそんなことはありません。
プログラミングスキルの習得に文系・理系は関係ないんです。
そのため、スキルや知識などがあれば、未経験でも文理問わずWebエンジニアになれますよ!
未経験=実務経験がないという意味
先ほどは「未経験でもWebエンジニアになれる」と言いました。
しかしここでいう「未経験」とは、「今まで全くプログラミングに触れたことのない人」という意味ではないので、その点は注意してください。
「未経験」とは、あくまでも「実務経験がない」ことを指しています。
中には、一切プログラミングスキルがなくても採用するIT企業もありますが、基本的にはある程度の事前習得が必要。
企業は、プログラミングスキル・知識を習得した人材を採用したいのであって、プログラマーを育成したいわけではありません。
Webエンジニアになりたいのなら、あらかじめプログラミングの勉強をしておくのがおすすめですね。
未経験こそ成果物のポートフォリオを用意すべき
プログラミングスキルさえ習得していれば新卒採用されるわけではありません。
プログラミングスキルの有無は面接で簡単に判断できるものではありませんし、テストでも限定的な知識の有無しかわかりません。
自分にスキル・知識があることを採用担当者に伝えるために必要なのがポートフォリオになります。
「ポートフォリオ」とは自分の実績や能力を評価してもらうための作品集のこと。
つまり、自分が過去に制作したWebサイトやアプリケーションという「成果物」を、面接官が判断しやすいように作品集として提示する必要があるわけです。
未経験の新卒は職務経歴がないわけですから、就活をする上でポートフォリオを提示することは何よりも重要になってきます。
以下のポイントを守って、良質なポートフォリオの作成に努めましょう。
- ニーズに応えたサービスになっているか
- コードが整っているか
- ユーザーの使いやすさが考慮されているか
- どのような意図を込めてサービスを作ったのか
Webエンジニアって文系の人でもなれるんですね!
今ではWebエンジニアの3人に1人は文系出身と言われているんだ。それだけ幅広く採用をしているんだよ。
新卒でWebエンジニアとして働くメリット

前章では、プログラミングスキルと経験があれば、文系・理系関係なくWebエンジニアを目指せるということがわかりました。
この章では新卒でWebエンジニアを目指すメリットを解説していきます。
【新卒でWebエンジニアとして働くメリット】
- 将来に渡って仕事に困ることがない
- 自由な労働環境で働ける可能性が高い
- 年収アップを見込みやすい
メリット① 将来に渡って仕事に困ることがない
大企業でも突然倒産する時代ですから、新卒で入った会社が倒産する可能性だってもちろんあります。
しかし仮にそんな状況になったとしても、Webエンジニアであれば仕事に困る可能性は非常に低いんですよね!
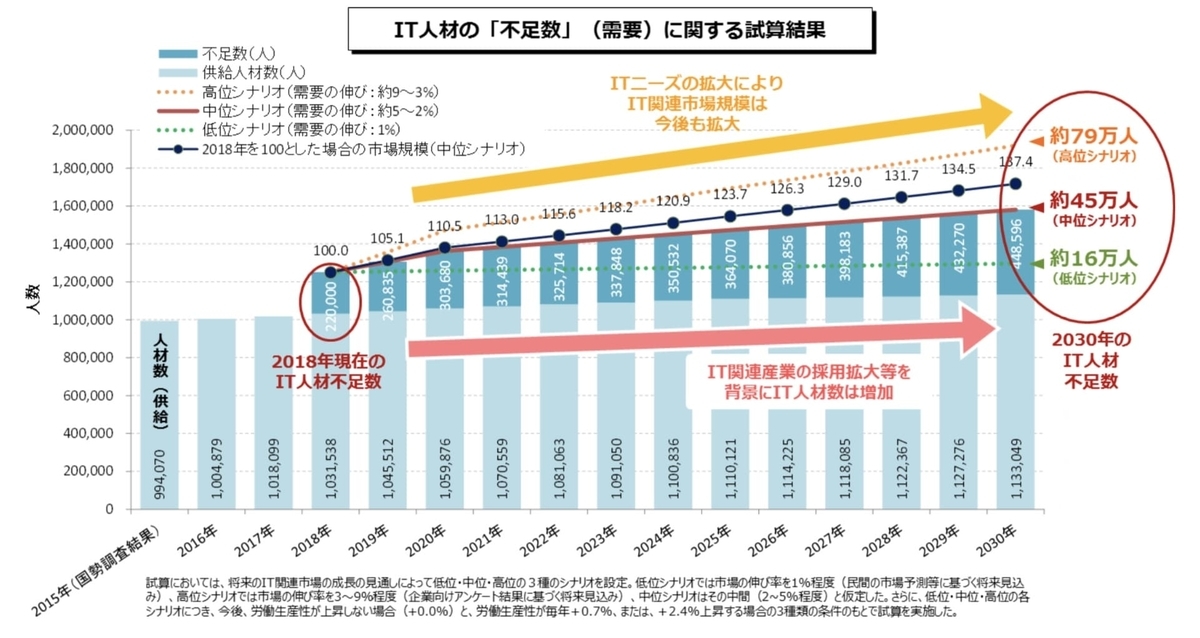
なぜなら、日本は慢性的なWebエンジニア不足が続くと予測されているから。
2018年の時点ですでに約24万人不足していたのですが、試算によるとIT分野の活況にともなって、その不足数は加速する一方なんです。

引用:経済産業省「IT人材需給に関する調査」
2020年の不足人員は、なんと約30万人。
10年後の2030年には、約60万人ものWebエンジニアが不足すると考えられています。
つまりWebエンジニアである限り、売り手市場が続くということ。
年間を通して求人数も多いので、スキルさえあれば行きたい企業を好きなだけ選べる立場に立つことができるのもポイントですね。
メリット② 自由な労働環境で働ける可能性が高い
Webエンジニアは、他業種に比べて比較的自由な労働環境で働ける可能性が高いと言えます。
フレックス制度や裁量労働制など、社員一人ひとりが自分の都合に合わせて働ける制度を導入している企業も多く、業界全体として勤務時間に柔軟な考え方を持っています。
また、PCがあれば場所を選ばないのでリモートワークがしやすいというのも、今の時代に合った働き方ができますね。
メリット③ 年収アップを見込みやすい
Webエンジニアは年収アップを見込みやすい職業と言えます。
Webエンジニアに対する需要がそもそも高いことに加え、さまざまなプロジェクトを経験することで自分の市場価値をさらに高められるからです。
自分の市場価値が高まったら、より待遇のいい企業に転職してもいいですし、フリーランスとして活動するのもいいでしょう。
このようにキャリア選択の自由度が高いのも、Webエンジニアの魅力のひとつです。
自由度が高く、常に需要のある職種なんですね。
その通りだね。これからさらにIT化は進んでいくだろうから、Webエンジニアが就職に困る場面は少ないと思うよ。
新卒でWebエンジニアとして働くデメリット

次にこの章では、Webエンジニアとして働くデメリットを見ていきましょう。
職業を選ぶときは、デメリットにもきちんと目を向けることが大事です。
【未経験・新卒でWebエンジニアとして働くデメリット】
- 常に忙しい業界である
- 常に新しい知識・技術を学習し続ける必要がある
- 安定している企業が少ない
デメリット① 常に忙しい業界である
Webエンジニアの仕事はハードになりがちと言われています。
慢性的な人手不足のせいで一人あたりの仕事量が多いのに加え、一度組んだプログラムが正常に作動するかどうかチェックする作業に追われるからです。
この作業を「デバッグ」と言います。
ユーザーがストレスなくサービスを利用できるために、ひたすらデバッグをして、不具合があれば修正する。
これを繰り返す必要があるので、ひとつのサービスを完成させるまでに莫大な時間がかかります。
締切間近ともなると、残業はもちろんのこと、中には会社に泊まり込みで作業をするケースもあるでしょう。
デメリット② 常に新たな知識・技術を学習し続ける必要がある
IT技術の技術革新は目覚ましいものがあり、一度学んだことが半年後にはもう役に立たなくなっていることも珍しくありません。
そのため、常に最新の知識・技術を学習し続ける意欲がある人でないと出世や年収アップは厳しいでしょう。
学ぶことが好きじゃないという人には向いていない仕事です。
デメリット③ 安定している企業が少ない
ある程度の大企業であれば、複数のサービスを同時に走らせているため、ひとつのサービスのシェアを失っても他の分野でリカバリーすることが可能です。
しかし、ベンチャーなどの小さな企業では、ひとつのサービスの運営に頼っているところも少なくありません。
そのサービスの需要があるうちはいいのですが、IT業界は流行り廃りのサイクルが早いため、人気がなくなるとあっという間に需要がなくなります。
斬新なサービスを掲げて彗星のごとく現れた企業が、翌年には他の企業にシェアを奪われて倒産することも。
このように、安定した経営ができている企業は少ない傾向にあります。
システムを完成させて納品すれば終わりではないんですね。
それから管理や運用が必要だからね。そう考えると、中々に忙しい職種なのは間違いなさそうだよ。
新卒・未経験でWebエンジニアに採用されるためのおすすめスキル

この章では、Webエンジニアとして新卒採用されるために身につけておいた方がいいスキルを紹介します。
ここで紹介するスキルを身につけていれば、内定をもらえる確率が大幅にアップしますよ。
【Webエンジニアとして新卒採用されるためのおすすめスキル】
- HTML・CSSの知識
- 志望企業が使用しているプログラミング言語
- フレームワークに関する知識
- データベースに関する知識
- クラウドサービスに関する知識
- 英語
スキル① HTML・CSSの知識
HTML・CSSの知識はWEBエンジニアにとって必須。
なぜなら、プログラミング言語やフレームワークなどはHTMLやCSSの知識がないと理解できないからです。
知識を習得するのはさほど難しくないので、本格的なプログラミング言語の学習に入る前に、まずはHTMLとCSSをマスターしてしまいましょう。
スキル② 志望企業が使用しているプログラミング言語
これは当たり前のことですが、志望企業で使用されているプログラミング言語を習得しておかないと、応募条件を満たすことができません。
プログラミング言語は闇雲に学習するのではなく、進みたい分野・行きたい企業に合わせて学習するようにしましょう。
分野ごとに需要の高いプログラミング言語は異なります。
【代表的なプログラミング言語】
- Ruby
- PHP
- Python
- Java
- JavaScript
- Swift
スキル➂ フレームワークに関する知識
フレームワークとは、Webアプリケーション開発時に土台として機能させるソフトウェアのことです。
アプリケーション開発は、このフレームワークに必要な機能を追加して行われます。
フレームワーク特有のコードを覚える必要はありますが、フレームワークを理解すれば、アプリケーションをゼロから開発する必要がなくなり、開発工程を大幅に短縮できます。
新卒でWebエンジニアを目指すのなら、以下のフレームワークを身につけておけば企業からの評価も得られやすいでしょう。
プログラミング言語とフレームワークはセットで使われることが多いので、言語とセットで習得することをおすすめします。
【代表的なフレームワーク】
- Ruby on Rails
- Laravel
- React
- Angular
- Django
スキル④ データベースに関する知識
データベースに関する知識を習得しておけば、大量のデータを自動的に整理させることが可能になるので、業務効率を向上させることができます。
データベースを操作するための言語「SQL」を習得しておくことは、Webエンジニアになるための要件のひとつと言えます。
スキル⑤ クラウドサービスに関する知識
近年、クラウドサービスに対する需要が大きくなっています。
データの保管先としてクラウドを選択する機会が年々増えてきているので、クラウドサービスに関する知識も習得しておきたいところ。
以下は代表的なクラウドサービスです。
クラウドは今後の成長が確実視されている分野なので、事前に知識を習得しておけば他の就活生よりも優位なポジションに立てます。
- アマゾン「AWS」
- Google「GCP」
- Microsoft「Azure」
スキル⑥ 英語
Webエンジニアを目指すなら、英語でコミュニケーションできるスキルは身につけておいて損はありません。
特に大手IT企業を志望する場合、海外支社とのやり取りや海外転勤をする可能性も高く、英語のコミュニケーションスキルは必須と言えます。
また、ITエンジニアは、技術革新に合わせて常に最新情報を学習し続ける必要がありますが、最新情報の多くは英語ですからね。
Webエンジニアになるためにはやるべきことがたくさんありますね。
そうなんだよね。ただ、これらを就活生の立場で持っていることで、就活自体も有利に進められることは間違いないんだ。
新卒でWebエンジニアに採用されるためにすべき準備とは

この章では、就活生が未経験・新卒でWebエンジニアに採用されるためにすべき準備について解説します。
前章のスキルも身につけつつ、採用対策もしなければならないので大変ではありますが、それも全ては志望企業に内定するため。
あれもこれも一気にやろうとしなくていいので、ひとつずつタスクをクリアしていきましょう。
【未経験・新卒でWebエンジニアに採用されるための準備】
- プログラミングスキルを証明する資格を取る
- インターンシップに参加する
準備① プログラミングスキルを証明する資格を取る
採用対策の第一歩として、資格を取ることから始めましょう。
なぜなら、プログラミングスキルの有無は履歴書を見ただけでは判別がつかないからです。
資格を持つことで初めて、プログラミング言語の習熟度を証明できます。
履歴書の説得力を増すためにも、自分の使用する言語の資格は取っておきましょう。
【在学中に取得しておくと有利なプログラミング資格】
- 基本情報技術者
- ITパスポート
- PHP7初級試験
- HTML5プロフェッショナル認定資格
- Javaプログラミング能力認定試験3級
- Python 3 エンジニア認定基礎試験
- Ruby技術者認定試験 Silver
- Rails技術者認定
これら全てを取得しないといけない訳ではありません。
必須は「基本情報技術者」と「ITパスポート」ですね。
準備② インターンシップに参加する
Webエンジニアを目指すなら、在学中にさまざまなインターンシップに参加しておきましょう。
インターンシップに参加すると、他の学生とスキルの比較ができるので、自分の客観的なスキルレベルが把握できます。
どのインターンシップに参加すればいいか迷っている方は、長期インターンにさんかするのがおすすめです。
Webエンジニアとして長期間に渡って実務を経験することで仕事のイメージも湧きますし、なにより企業へのアピールにもなります。
お金をもらいながらエンジニアとしての経験を積めるのも大きいですね!
長期インターンについては「【必読】長期インターンシップのメリットとデメリット12選!」にて詳しく解説しているので、ぜひ参考にしてください。
新卒・未経験でWebエンジニアになるための必須対策【3選】

それでは最後に新卒未経験でWebエンジニアになるために必須の対策を共有します。
これらを実践して、Webエンジニアの枠を勝ち取りましょう!
【新卒・未経験でWebエンジニアになるための必須対策】
- 専門の就活エージェントを利用する
- 逆求人型サイトを併用する
- プログラミングスキルを使ってホワイト企業に就職するには
対策① 専門の就活エージェントを利用する
僕が最もおすすめする方法は「専門の就活エージェントを利用すること」です。
Webエンジニアに特化したエージェントを使うことで、新卒でWebエンジニアを求める企業を効率的よく把握することができます。
加えて、Webエンジニア就活の場合、ポートフォリオのアピールなど一般的な就活とは少し異なる部分もありますよね。
専門の就活エージェントであれば、こういった専門領域のアピール方法も詳しくしることができるので、メリットが多いですよ!
僕が圧倒的におすすめしているIT専門の就活エージェントは「レバテックルーキー」ですね!
記事冒頭で未経験向けにおすすめしましたが、経験者であっても変わらずおすすめできるエージェントになりますので、ぜひ利用してみてください。
対策② 逆求人サイトを併用する
就活エージェントを活用しつつ、逆求人サイトも併用しましょう。
逆求人サイトであなたがすべきことは、自分のプロフィールを登録することだけ。
あとは企業があなたを見つけ出し、スカウトをしてきます。

これまで200以上のサイトを見てきた僕がおすすめする逆求人サイトは、「Offerbox(オファーボックス) ![]() 」と「ホワイト企業ナビ」の2つ!
」と「ホワイト企業ナビ」の2つ!
待ちの姿勢でいるだけで多くの企業と接点を持つことができるため、就活の効率化にぴったりですよ。
【補足】ホワイト企業でWebエンジニアになるには
IT企業の中にはブラックな労働環境の会社があるのも事実。
肉体的にも精神的にもすり減る職場で働いても長続きしないことは明白なので、勤めるならホワイト企業がいいに決まっていますよね。
そこで、僕が考える「ホワイト企業の見つけ方・内定の取り方」を紹介します。
健全な職場環境が用意されたホワイト企業で働いて、充実した日々を送りましょう!
\就活生がホワイト企業からの内定を取るための立ち回り/
就活エージェントと逆求人サイトの併用ですね!
幅を広げた方が出会える企業の種類も格段に広がるからね!エージェントは選考対策もしてもらえるから、エンジニアを目指すなら必須だよ。
本記事の要点まとめ
最後まで読んでくださり、本当にありがとうございました!
Webエンジニアに新卒採用されるために必要な情報をまとめました。
新卒でIT企業に入社するためにやるべきことはたくさんあります。
だからといって必要以上に慌てず、目の前のタスクをひとつずつクリアしていくことが大切です。
特にWebエンジニアは就活前の事前準備が非常に重要。
この記事を読んで、今やるべき事前準備を理解し、実践することで内定獲得がグッと近づきますよ!
それでは最後に、本記事の要点をまとめて終わりましょうか。
【本記事の要点】
- Webエンジニアは、新卒未経験でも採用される。
- 成果物のポートフォリオなど、事前準備が非常に重要な職種である。
- 資格取得とインターンシップ参加が採用確率をさらに引き上げる。
- Webエンジニアになるなら、Webエンジニア専門就活エージェントと逆求人サイトを併用するのが圧倒的におすすめ。
▼IT業界向けの志望動機の書き方
▼プログラミング力をアピールする方法まとめ










